VVT
Active Member
Hi All,
I have purchased a theme set and uploaded to MW. I'm having 2 issues here.
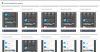
1. Once themes are uploaded to gallery by admin, users can view the thumbnails for each template in Gallery. But, once the templates are imported to "My templates" by the user, it shows "no image". How to fix this ?
2. Once the templates are imported to My templates and user clicks on it, the new browser window which appears doesn't have scroll bars. This limits the visibility of the template to the screen size. There's no way to view the template completely other than clicking on 'update' button. I tried on Chrome and Firefox with no luck.
Also, is there a way to copy the html files + images directly to MW without using GUI ? Because I have a lot of templates to be uploaded and uploading them one by one through webui is an annoying process .
.
It would be really helpful if some one can throw some light on this.
I have purchased a theme set and uploaded to MW. I'm having 2 issues here.
1. Once themes are uploaded to gallery by admin, users can view the thumbnails for each template in Gallery. But, once the templates are imported to "My templates" by the user, it shows "no image". How to fix this ?
2. Once the templates are imported to My templates and user clicks on it, the new browser window which appears doesn't have scroll bars. This limits the visibility of the template to the screen size. There's no way to view the template completely other than clicking on 'update' button. I tried on Chrome and Firefox with no luck.
Also, is there a way to copy the html files + images directly to MW without using GUI ? Because I have a lot of templates to be uploaded and uploading them one by one through webui is an annoying process
It would be really helpful if some one can throw some light on this.